Create Your own Filter in JSF
You may have to restrict access to some pages of your website in JSF and redirect the user to a specific page. For example, if the user is not logged in, he can not access the admin page, and You would like to redirect him to the login page. To do so, You can create Your own filters, and guess what : it’s not tough ![]()
Let’s see some example.
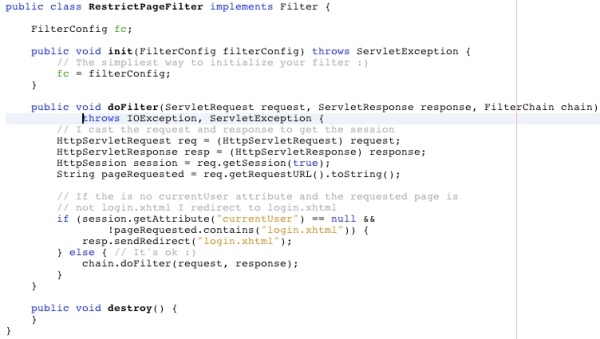
First of all, You have to implements javax.servlet.Filter. So far away, just create the class, and You’ll have to define three methods : init(), doFilter() and destroy(). So here we go :

Once we have our filter, we have to set it up ![]() So we do it now.
So we do it now.
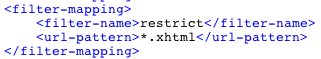
So go to your web.xml file, and first set the filter markup :
Give a name to your filter, and indicates the class that represents Your filter, typically the class You’ve created and which implements Filter.
And then, You have to indicates on which request this filter is applied to :
Note that we use the same name (case sensitive) that we used in the “declaration” of our filter.
No comments:
Post a Comment