JAX-WS + Java Web Application Integration Example
Often times, JAX-WS always be part of your Java web application. Here we show you how to integrate JAX-WS into Java web application easily.
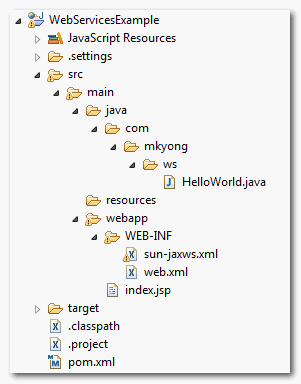
1. Project Folder
First, review this project folder structure.

2. Web Service
A super simple web service. Code is self-explanatory.
File : HelloWorld.java
package com.mkyong.ws; import javax.jws.WebMethod; import javax.jws.WebService; @WebService public class HelloWorld{ @WebMethod(operationName="getHelloWorld") public String getHelloWorld(String name) { return "Hello World JAX-WS " + name; } }
3. Web Service Deployment Descriptor (sun-jaxws.xml)
Create a web service deployment descriptor, named
sun-jaxws.xml.
File : sun-jaxws.xml
version="1.0" encoding="UTF-8"?>
4. Web Application Deployment Descriptor (web.xml)
In the standard
web.xml,- Defines “
com.sun.xml.ws.transport.http.servlet.WSServletContextListener” as listener class. - Defines “
com.sun.xml.ws.transport.http.servlet.WSServlet” as your web service (hello) servlet.
File : web.xml
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
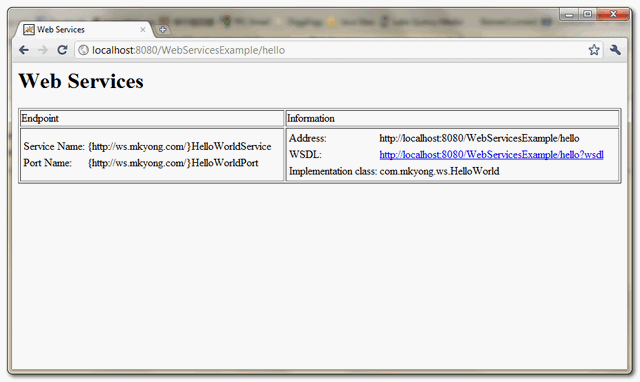
5. Done
The integration between JAX-WS and web application is done. Deploy it and access via URL :http://localhost:8080/WebServicesExample/hello

Download Source Code
Download it – JAX-WS-Integrate-WebApplication-Example.zip (7KB)
1 comment:
zhhanyoou74ujs
golden goose outlet
supreme outlet
golden goose outlet
golden goose outlet
golden goose outlet
golden goose outlet
golden goose outlet
golden goose outlet
golden goose outlet
golden goose outlet
Post a Comment